Gambar / Content Slider adalah salah satu komponen yang umum yang kita temukan di sebuah website. Hal ini sangat sederhana untuk membuatnya dengan jQuery. Saat ini, dengan meningkatnya jumlah orang yang menggunakan perangkat sentuh diaktifkan, kita mungkin harus memikirkan kembali bagaimana cara membuatnya.
Umumnya, slider dilengkapi dengan tombol Prev dan Next untuk menavigasi isi, yang bekerja dengan baik di komputer desktop. Tapi dalam perangkat sentuh, akan lebih baik jika pengguna juga bisa menggeser dan menavigasi dengan gesekan jari. Dalam tutorial hari ini, kami akan menunjukkan kepada Anda bagaimana membangun ini menggunakan jQuery dan SwipeJS.
Tampilkan postingan dengan label Blog. Tampilkan semua postingan
Tampilkan postingan dengan label Blog. Tampilkan semua postingan
Tips SEO untuk Saat Ini dan Selamanya
Meskipun mudah untuk mengatakan apa SEO itu, namun jauh lebih sulit untuk dijabarkan apa SEO saat ini. Di sisi lain, SEO masih hal yang sama dikatakan lebih dari satu dekade yang lalu, yaitu membuat website Anda yang terbaik baik bagi orang-orang dan mesin pencari.
Namun, definisi yang luas mungkin tidak berarti banyak untuk kebanyakan dari Anda. Anda mungkin bertanya-tanya bagaimana tepatnya Anda harus membuat situs Anda yang terbaik.
Berikut ini penjelasan bagaimana Anda dapat melakukannya.
Namun, definisi yang luas mungkin tidak berarti banyak untuk kebanyakan dari Anda. Anda mungkin bertanya-tanya bagaimana tepatnya Anda harus membuat situs Anda yang terbaik.
Berikut ini penjelasan bagaimana Anda dapat melakukannya.
Cara Menggunakan CSS3 untuk multiple Backgrounds

Saya menemukan sebuah artikel menarik dari mas Thoriq Firdaus salah satu penulis hongkiat.com tentang menggunakan CSS3 untuk membuat multiple background. Tulisannya dalam bahasa Inggris. Berikut ini penjelasannya.
Perangkat Iklan Afiliasi Google untuk Blogger
Blogger memperkenalkan Iklan Afiliasi Google untuk Blogger beberapa bulan yang lalu, sebuah gadget yang dapat membantu Anda mendapatkan uang dengan menambahkan sebuah iklan untuk sebuah produk yang relevan dengan posting blog dan mendapatkan komisi bila seseorang mengklik iklan Anda dan melakukan pembelian.
Ketika gadget ini pertama kali diluncurkan, kita mungkin tidak dapat melihatnya meskipun Anda memiliki account AdSense. Ini telah dirubah sehingga semua pengguna Blogger yang terletak di AS dengan akun AdSense yang memiliki kemampuan untuk melihat gadget yang di post editor mereka dan dapat mendaftar untuk menggunakan Google Ads Afiliasi untuk Blogger. Jika Anda mencoba untuk menemukan gadget "Produk Iklan"dan tidak melihatnya sebelumnya, coba lagi!
Cara membuat Blog gratis di Blogspot
Jika kamu ingin mempunyai blog tetapi tidak perlu membayar (gratis) kamu
bisa membuatnya, banyak situs yang menyediakan tempat untuk membuat
blog secara gratis, misalnya di Blogspot, Wordpress, Blogdetik, Cjb, Indosiar dan banyak lainnya. Namun kali ini saya akan menjelaskan cara membuat blog gratis di Blogspot
Sebelumnya Anda harus punya akun (email) di Google atau Yahoo atau yang lain.
Cara membuatnya dibawah ini
Sebelumnya Anda harus punya akun (email) di Google atau Yahoo atau yang lain.
Cara membuatnya dibawah ini
Cara membuat email di Google (gmail)
1. Masuk ke google atau klik disini
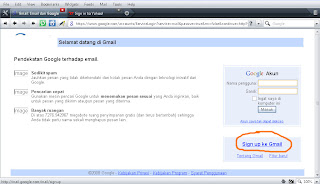
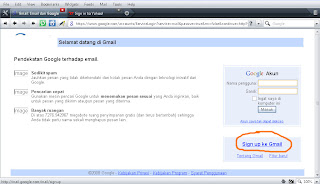
2. Klik Gmail akan ada tampilan seperti berikut dan kli saja pada Sign up ke Gmail

3. Isilah format yang disediakan sesuai data anda (pada kotak nama login yang diinginkan, isi dengan nama email yang anda kehendaki, cek ketersediaan jika tidak tersedia ganti nama lain sampai tersedia, ini akan menjadi nama email anda) isi semua kotak sampai pada kotak saya menerima buat akunku seperti gambar berikut

4. Jika data yang diisikan benar, berarti anda diterima dan email anda akan jadi, sesuai dengan yang anda kehendaki dan akan muncul tampilan berikut :
5. Selesai
2. Klik Gmail akan ada tampilan seperti berikut dan kli saja pada Sign up ke Gmail

3. Isilah format yang disediakan sesuai data anda (pada kotak nama login yang diinginkan, isi dengan nama email yang anda kehendaki, cek ketersediaan jika tidak tersedia ganti nama lain sampai tersedia, ini akan menjadi nama email anda) isi semua kotak sampai pada kotak saya menerima buat akunku seperti gambar berikut

4. Jika data yang diisikan benar, berarti anda diterima dan email anda akan jadi, sesuai dengan yang anda kehendaki dan akan muncul tampilan berikut :

5. Selesai
Cara Membuat Website yang Menarik dan Mudah Dibaca
Hampir setiap orang dapat belajar bagaimana membuat sebuah website/blog. Banyak daftar Blog gratis yang ada di internet. Program
perangkat lunak yang menciptakan kode untuk pengguna telah merubah proses yang kompleks menjadi tugas
sederhana yang bahkan seorang anak dapat menguasainya. Namun,
hanya karena Anda dapat membuat sebuah website tidak menjamin bahwa
website Anda akan mudah dibaca atau menarik bagi pembaca.
Namun, dengan beberapa teknik sederhana, Anda dapat membuat konten website Anda menarik.
Namun, dengan beberapa teknik sederhana, Anda dapat membuat konten website Anda menarik.
Pengaturan Custom Domain di Blogger makin sederhana
Menambahkan custom domain untuk blog Anda adalah cara yang bagus untuk meningkatkan identitas merek Anda., Namun kadang-kadang dalam pengaturannya bisa membuat frustrasi, terutama jika Anda tidak cukup yakin perbedaan antara A-NAME dan C-NAME record atau di mana menemukan mereka.
Ada kabar baik, orang-orang di Go Daddy menciptakan tool praktis yang menyederhanakan proses dan memungkinkan untuk mengarahkan domain blogspot anda ke domain kustom Go Daddy dengan beberapa klik saja.
Ada kabar baik, orang-orang di Go Daddy menciptakan tool praktis yang menyederhanakan proses dan memungkinkan untuk mengarahkan domain blogspot anda ke domain kustom Go Daddy dengan beberapa klik saja.
Menampilkan postingan blog lain dengan Feed2JS
Pada postingan Cara menampilkan headline berita di Blog, saya telah mencoba menggunakan Feed2JS.org dan berhasil. Namun pada postingan tersebut belum jelas cara penggunaannya.
Berikut sedikit tips operasionalnya;
Berikut sedikit tips operasionalnya;
Bagaimana Mengenali dan Mengurangi Spam di Situs Anda
Dalam banyak
hal, spam adalah hanya fakta kehidupan di Internet. Banyak dari kita
mendapatkan email spam yang sesekali dan memiliki filter untuk mengurusnya. Sejauh
ini, contoh yang paling umum dari spam adalah email spam. Sementara email spam
mudah untuk dihindari dan relatif tidak berbahaya, jika Anda menjalankan situs
web, Anda harus mencoba dan menjadi lebih sadar. Spam akun di forum atau bahkan
di bagian komentar bisa menjadi masalah nyata. Rekening spam yang terlalu
banyak dapat membuat situs Anda terlihat buruk dan membuat pembaca baru
waspada. Berikut adalah beberapa tips sederhana untuk membantu Anda menghindari
spammer.
Cara Meningkatkan Backlinks di Website Sendiri
Sangat
menyenangkan untuk mengetahui bahwa situs-situs lain memiliki ribuan backlink. Namun, ini tidak akan
membantu website Anda banyak. Jika
situs Web Anda tidak termasuk pemain besar yang mendominasi pers maka jauh
lebih sulit untuk mendapatkan link balik yang baik.
Untungnya, itu bukan hanya jumlah backlink yang membuat perbedaan. Hal ini juga penting untuk mendapatkan backlink yang tepat. Jika Anda mengatur untuk mendapatkan backlink yang tepat ke situs Anda, Anda dapat mengungguli halaman lain dalam hasil pencarian, bahkan walaupun mereka memiliki backlink lebih banyak dari situs Anda.
Langkah 1: Periksa Jumlah Backlink Yang Point ke Website Anda
Langkah pertama untuk meningkatkan link balik Anda adalah untuk mendapatkan gambaran dari link saat ini yang mengarah ke website Anda. Untuk mendapatkan gambaran dari link balik yang mengarah ke, cari website Anda untuk "link: yourdomain.com" di Google dan Yahoo (hapus tanda kutip, ganti yourdomain.com dengan domain anda sendiri dan pastikan bahwa tidak ada ruang di permintaan pencarian).
Untungnya, itu bukan hanya jumlah backlink yang membuat perbedaan. Hal ini juga penting untuk mendapatkan backlink yang tepat. Jika Anda mengatur untuk mendapatkan backlink yang tepat ke situs Anda, Anda dapat mengungguli halaman lain dalam hasil pencarian, bahkan walaupun mereka memiliki backlink lebih banyak dari situs Anda.
Langkah 1: Periksa Jumlah Backlink Yang Point ke Website Anda
Langkah pertama untuk meningkatkan link balik Anda adalah untuk mendapatkan gambaran dari link saat ini yang mengarah ke website Anda. Untuk mendapatkan gambaran dari link balik yang mengarah ke, cari website Anda untuk "link: yourdomain.com" di Google dan Yahoo (hapus tanda kutip, ganti yourdomain.com dengan domain anda sendiri dan pastikan bahwa tidak ada ruang di permintaan pencarian).
Tampilan Blog yang Dinamis (Bergerak) untuk Blogger Anda
Tahap
pembaruan Blogger dimulai dimulai lagi dengan tujuh cara-cara baru untuk
menampilkan blog Anda, yang disebut Dinamic Views.
Dibangun dengan teknologi web terbaru (AJAX, HTML5 dan CSS3), Dinamic Views adalah pengalaman browsing yang unik yang akan menginspirasi pembaca Anda untuk menjelajahi blog Anda dengan cara baru.
Dibangun dengan teknologi web terbaru (AJAX, HTML5 dan CSS3), Dinamic Views adalah pengalaman browsing yang unik yang akan menginspirasi pembaca Anda untuk menjelajahi blog Anda dengan cara baru.
Layout
interaktif memudahkan bagi pembaca untuk menikmati dan menemukan posting Anda,
memuat 40 persen lebih cepat dari template tradisional dan membawa entri yang
lebih tua ke permukaan sehingga mereka tampak segar kembali.
Cara memasang video you tube di postingan Blogger
Kadang kita melihat tampilak postingan yang ada sisipan video dari You Tube atau lainnya
Jika anda ingin menampilkan video you tube ke dalam postingan pada blog anda maka silahkan baca langkah-langkah berikut ini:
Jika anda ingin menampilkan video you tube ke dalam postingan pada blog anda maka silahkan baca langkah-langkah berikut ini:
- Buka You Tube dan pilih video yang hendak anda pasang/embed (dipasang ke postingan).
- Di bagian bawah player video, anda akan melihat Button Embed seperti di bawah ini:
- Klik Button tersebut dan anda akan melihat options seperti di bawah ini (Baca penjelasan setiap menunya):
- Jika sudah diatur sedemikian rupa, lalu copy embed code yang tersedia.
- Paste di postingan anda, ingat paste di mode HTML Editor.
- Review atau Publish postingan anda.
- Selesai.
Cara mengganti header Blogger menjadi 4 kolom
Header merupakan bagian blog yang menjadi bagian atas dari sebuah blog. Ada berbagai macam memodifikasi header blog misalnya membagi header menjadi 2 kolom,3 kolom, 4 kolom, dll. Nah jika anda tertarik dengan Memodifikasi Header Blog, ikuti langkah langkah berikut, saya akan membahas bagaimana cara membagi Header menjadi 4 kolom. Cara membagi header blog seperti gambar di atas sbb:
Buka Blogger->Tata Letak->Edit html dan cari kode berikut
]]></b:skin>
di atas kode tersebut tambahkan kode berikut
#under_header1{float:left; width:25%;}
#under_header2{float:left; width:25%;}
#under_header3{float:left; width:25%;}
#under_header4{float:right; width:25%;}
selanjutnya cari kode dibawah ini
<div id="header-wrapper"> atau <div id='header-wrapper'>
<b:section class="header" id="header" maxwidgets="1">
<b:widget id="Header1" locked="true" title="Stop dreaming start action (Header)" type="Header">
</b:widget>
</b:section></div>
dibawahnya tambahkan kode:
<div id="under_header1">
<b:section class="header" id="underheader1" preferred="yes">
</b:section></div>
<div id="under_header2">
<b:section class="header" id="underheader2" preferred="yes">
</b:section></div>
<div id="under_header3">
<b:section class="header" id="underheader3" preferred="yes">
</b:section></div>
<div id="under_header4">
<b:section class="header" id="underheader4" preferred="yes">
</b:section></div>
Kemudian Simpan. dan selesai....
Buka Blogger->Tata Letak->Edit html dan cari kode berikut
]]></b:skin>
di atas kode tersebut tambahkan kode berikut
#under_header1{float:left; width:25%;}
#under_header2{float:left; width:25%;}
#under_header3{float:left; width:25%;}
#under_header4{float:right; width:25%;}
selanjutnya cari kode dibawah ini
<div id="header-wrapper"> atau <div id='header-wrapper'>
<b:section class="header" id="header" maxwidgets="1">
<b:widget id="Header1" locked="true" title="Stop dreaming start action (Header)" type="Header">
</b:widget>
</b:section></div>
dibawahnya tambahkan kode:
<div id="under_header1">
<b:section class="header" id="underheader1" preferred="yes">
</b:section></div>
<div id="under_header2">
<b:section class="header" id="underheader2" preferred="yes">
</b:section></div>
<div id="under_header3">
<b:section class="header" id="underheader3" preferred="yes">
</b:section></div>
<div id="under_header4">
<b:section class="header" id="underheader4" preferred="yes">
</b:section></div>
Kemudian Simpan. dan selesai....
Cara memasang kotak komentar (cbox) pada blogger
Jika anda ingin memasang kotak komentar live (cbox) seperti gambar diatas di blog anda, berikut langkah - langkahnya:
- Silahkan Anda pergi ke http://cbox.ws.
- Anda harus mengklik pada Get your own free Cbox now!
- Untuk daftar, Anda harus mengisi form kosong dengan informasi yang dibutuhkan. Anda dapat memilih dengan gaya dan bahasa yang Anda inginkan.
- Pastikan Anda telah membaca dan setuju dengan persyaratan dan kondisi Cbox pelayanan (beri tanda centang).
- Setelah Cbox Anda berhasil diciptakan, anda harus login menggunakan username dan pasword bahwa Anda telah terdaftar (dikirim ke email anda).
- Untuk mendapatkan kode Anda, Anda klik link Publish di menu bar.
- Copy kode tersebut dan pergi ke Page Elements di Layout di blog Anda Anda.
- Klik pada Add a Gadget dan pilih HTML / JavaScript.
- Paste kode dan Simpan.
- Selesai! Anda dapat menikmati Cbox Anda sendiri sekarang!!
Cara menambahkan tombol berbagi media sosial di Blogger
Blogger sedang mengalami banyak perubahan. Beberapa hari yang lalu memperkenalkan blogger template desainer dan sekarang ada lagi berita besar. Blogger telah menambahkan fungsi untuk menambahkan tombol berbagi media sosial di bawah posting blog.
Selain itu hal ini sangat berguna untuk orang yang tidak ingin mendapatkan tangan mereka kotor dengan bermain dengan CSS dan tombol berbagi html.Tombol ini termasuk Facebook, Twitter, Buzz Google, Gmail dan Blogger.
Jika Anda ingin menambahkan tombol berbagi, ikuti prosedur sederhana di bawah ini.
Pergi ke bagian “Desain” dari Dashboard Blogger dan pilih "Edit" dari bagian Blog Posts.
Pilih tombol "show share buttons" dan pilih “save” atau ‘simpan”.
Sekarang tombol share anda akan tampil pada setiap postingan
Selain itu hal ini sangat berguna untuk orang yang tidak ingin mendapatkan tangan mereka kotor dengan bermain dengan CSS dan tombol berbagi html.Tombol ini termasuk Facebook, Twitter, Buzz Google, Gmail dan Blogger.
Jika Anda ingin menambahkan tombol berbagi, ikuti prosedur sederhana di bawah ini.
Pergi ke bagian “Desain” dari Dashboard Blogger dan pilih "Edit" dari bagian Blog Posts.
Pilih tombol "show share buttons" dan pilih “save” atau ‘simpan”.
Sekarang tombol share anda akan tampil pada setiap postingan
Cara menambahkan meta tag pada masing-masing postingan / entry blog
Meta tag meupakan salah satu cara supaya cepat terindeks oleh search engine. Pada postingan sebelelumnya saya membahas cara membuat meta tag pada blog secara keseluruhan. Kali ini saya sedikit mengulas meta tag untuk setiap postingan atau entry blog kita.
Dalam wordpress meta tags bisa langsung disisipkan ke tiap entry dengan plugin, miesalnya 'All in one SEO pack' tetapi pada blogger tidak ada plugin semacam itu. Jika anda ingin menambahkan meta pada entry dengan link berikut:
http://cakemier.blogspot.com/2010/07/cara-membuat-meta-tags-pada-blog.html, maka cara memasangnya secara manual adalah berikut ini:
<b:if cond='data:blog.url == "http://cakemier.blogspot.com/2010/07/cara-membuat-meta-tags-pada-blog.html">
<meta content='Cara membuat meta tags pada blog' name='description'/>
<meta content='cara,meta tag,blogger,tip' name='keywords'/> </b:if>
Yang berwarna merah bisa anda ganti sesuai dengan blok anda.
Mungkin ada yang tahu plugin ini? bisa berbagi
Semoga bermanfaat.
Dalam wordpress meta tags bisa langsung disisipkan ke tiap entry dengan plugin, miesalnya 'All in one SEO pack' tetapi pada blogger tidak ada plugin semacam itu. Jika anda ingin menambahkan meta pada entry dengan link berikut:
http://cakemier.blogspot.com/2010/07/cara-membuat-meta-tags-pada-blog.html, maka cara memasangnya secara manual adalah berikut ini:
- Login pada akun blogger anda
- Klik “design” lalu pilih “edit html” (jangan lupa untuk membackup dulu dengan klik “download full template”)
- Klik atau centang pada “expand widget template”
- Kemudian tambahkan kode di bawah ini (di dalam / antara <body> dan ,< /body>). Untuk mempemudah pencarian tekan F3 jika anda pakai firefox.
<b:if cond='data:blog.url == "http://cakemier.blogspot.com/2010/07/cara-membuat-meta-tags-pada-blog.html">
<meta content='Cara membuat meta tags pada blog' name='description'/>
<meta content='cara,meta tag,blogger,tip' name='keywords'/> </b:if>
Yang berwarna merah bisa anda ganti sesuai dengan blok anda.
Mungkin ada yang tahu plugin ini? bisa berbagi
Semoga bermanfaat.
10 Tool dan Sumber Gratis untuk Bisnis
oleh Druman James
Hari ini, tidak perlu membayar untuk pembuatan website. Jika Anda tidak memilih untuk menghabiskan ribuan dolar untuk seorang desainer premium, ada banyak alat di luar sana untuk melakukannya sendiri. Usaha kecil dan blogger pribadi memiliki semua alat yang mereka butuhkan untuk membuat website gratis, dan sementara banyak desainer membuat situs cantik hari ini, mungkin berada di luar kebutuhan perusahaan kecil atau sekedar hobi.
Berikut adalah 10 free webpage design tools and resources yang bagus.
1. Software Publishing: Wordpress.org
Wordpress telah merevolusi desain web dan sebagian besar saran didasarkan pada program ini. Ada pilihan lain yang tersedia, tapi menurut saya Wordpress menawarkan nilai yang paling. Belum lagi bahwa penyedia hosting besar, seperti hostgator, telah membuat sebuah masalah sederhana untuk meng-upload software untuk cPanel Anda dengan mengklik tombol.
2. Situs Web Tema: New WordPress Themes
Wordpress menawarkan beberapa tema dasar gratis dengan perangkat lunak mereka, tapi saya pribadi mendapatkan semua tambang dari website ini. Mereka masih gratis tapi dunia depan standar template. Dapatkan sedikit pengalaman bekerja di admin area, dan satu tidak akan dapat memberi tahu Anda tidak pergi dengan tema premium.
3. Software Grafis: Gimp
Alat ini brilian. Download di gimp.org. Mereka bahkan memiliki daftar panjang situs web dengan banyak gambar, Anda dapat menggunakan atau menyesuaikannya. Pastikan Anda memeriksa hak atas mereka, tetapi banyak yang gratis untuk penggunaan apapun. Peringatan bahwa ada kurva belajar yang curam dalam desain grafis, tapi jika Anda Google sekitar sedikit, Anda akan menemukan beberapa tutorial yang luar biasa di luar sana. Luangkan satu atau dua minggu belajar dasar-dasar dan Anda akan mendesain logo besar dan header dalam waktu singkat.
4. Foto: Flickr
Mereka memiliki banyak foto yang dapat digunakan di situs Anda, bahkan jika Anda ingin komersial. Pilihan pencarian canggih memungkinkan Anda untuk dengan mudah mencari melalui foto-foto yang memungkinkan penggunaan komersial. Hanya mengambil beberapa waktu untuk mengenal bagaimana fungsi pencarian bekerja dan bagaimana untuk memeriksa hak setiap foto.
5. Iklan:
Daftarkan bisnis Anda dengan Google Yellow Pages dan pasang iklan di Craigslist. Anda juga harus belajar beberapa SEO untuk mengambil keuntungan dari lalu lintas mesin pencarian alami. Dan pertimbangkan ini - beberapa webmaster sekarang mendapatkan hasil yang besar dengan membagi-bagikan selebaran gratis yang memberikan sesuatu yang bernilai kepada pelanggan mereka dan yang membutuhkan onsite sign-up.
6. Email: Gmail
Banyak orang memberi Gmail dan penyedia email gratis yang raport buruk, tapi aku memiliki account email dengan provider yang berbeda, termasuk jasa yang dibayar, dan aku suka dengan Gmail. Anda tidak bisa memutar lengan saya cukup keras untuk memilih satu yang berbeda. Kenali Google Docs dan beberapa fitur Google lainnya juga, dan Anda akan menemukan mereka bisa pergi jauh dalam upaya merampingkan bisnis online Anda.
7. WordPress Headers: ThemeHeaders
Situs ini memiliki banyak desain header bagus. Biasanya saya membukanya di Microsoft Penerbit atau Gimp dan menambahkan beberapa WordArt, namun mereka melakukan kustomisasi sebesar $ 10 masing-masing.
8. Monetisasi: Commission Junction
Tidak seperti beberapa komisi direktori lainnya, mereka mendukung perusahaan terkemuka, dan ada beberapa program yang menghasilkan sangat tinggi yang tersedia. Cukup mendaftar untuk account dan pencarian dalam sistem mereka untuk banner iklan yang sesuai dengan niche Anda.
9. Tema Generator: WordPress Theme Generator
Alat Wordpress sangat bagus jika Anda tidak puas dengan keterbatasan tema preset. Ini memang memiliki kurva belajar dan akan sedikit canggung untuk menggunakan pada awalnya, tetapi jika Anda mengambil beberapa waktu untuk bermain dengan fitur yang berbeda dan percobaan, Anda bisa mendapatkan cukup bagus. Meng-upload header adalah suatu keharusan jika Anda ingin terlihat profesional.
10. Saran: The Warrior Forum
Jika Anda ingin serius tentang internet marketing dan strategi desain halaman web, Forum Warrior memiliki kekayaan informasi. Ada suasana, sangat positif membantu di forum, dan anggota mendapatkan akses ke daftar eBook gratis tentang internet marketing dan saran gratis desain halaman web.
Hari ini, tidak perlu membayar untuk pembuatan website. Jika Anda tidak memilih untuk menghabiskan ribuan dolar untuk seorang desainer premium, ada banyak alat di luar sana untuk melakukannya sendiri. Usaha kecil dan blogger pribadi memiliki semua alat yang mereka butuhkan untuk membuat website gratis, dan sementara banyak desainer membuat situs cantik hari ini, mungkin berada di luar kebutuhan perusahaan kecil atau sekedar hobi.
Berikut adalah 10 free webpage design tools and resources yang bagus.
1. Software Publishing: Wordpress.org
Wordpress telah merevolusi desain web dan sebagian besar saran didasarkan pada program ini. Ada pilihan lain yang tersedia, tapi menurut saya Wordpress menawarkan nilai yang paling. Belum lagi bahwa penyedia hosting besar, seperti hostgator, telah membuat sebuah masalah sederhana untuk meng-upload software untuk cPanel Anda dengan mengklik tombol.
2. Situs Web Tema: New WordPress Themes
Wordpress menawarkan beberapa tema dasar gratis dengan perangkat lunak mereka, tapi saya pribadi mendapatkan semua tambang dari website ini. Mereka masih gratis tapi dunia depan standar template. Dapatkan sedikit pengalaman bekerja di admin area, dan satu tidak akan dapat memberi tahu Anda tidak pergi dengan tema premium.
3. Software Grafis: Gimp
Alat ini brilian. Download di gimp.org. Mereka bahkan memiliki daftar panjang situs web dengan banyak gambar, Anda dapat menggunakan atau menyesuaikannya. Pastikan Anda memeriksa hak atas mereka, tetapi banyak yang gratis untuk penggunaan apapun. Peringatan bahwa ada kurva belajar yang curam dalam desain grafis, tapi jika Anda Google sekitar sedikit, Anda akan menemukan beberapa tutorial yang luar biasa di luar sana. Luangkan satu atau dua minggu belajar dasar-dasar dan Anda akan mendesain logo besar dan header dalam waktu singkat.
4. Foto: Flickr
Mereka memiliki banyak foto yang dapat digunakan di situs Anda, bahkan jika Anda ingin komersial. Pilihan pencarian canggih memungkinkan Anda untuk dengan mudah mencari melalui foto-foto yang memungkinkan penggunaan komersial. Hanya mengambil beberapa waktu untuk mengenal bagaimana fungsi pencarian bekerja dan bagaimana untuk memeriksa hak setiap foto.
5. Iklan:
Daftarkan bisnis Anda dengan Google Yellow Pages dan pasang iklan di Craigslist. Anda juga harus belajar beberapa SEO untuk mengambil keuntungan dari lalu lintas mesin pencarian alami. Dan pertimbangkan ini - beberapa webmaster sekarang mendapatkan hasil yang besar dengan membagi-bagikan selebaran gratis yang memberikan sesuatu yang bernilai kepada pelanggan mereka dan yang membutuhkan onsite sign-up.
6. Email: Gmail
Banyak orang memberi Gmail dan penyedia email gratis yang raport buruk, tapi aku memiliki account email dengan provider yang berbeda, termasuk jasa yang dibayar, dan aku suka dengan Gmail. Anda tidak bisa memutar lengan saya cukup keras untuk memilih satu yang berbeda. Kenali Google Docs dan beberapa fitur Google lainnya juga, dan Anda akan menemukan mereka bisa pergi jauh dalam upaya merampingkan bisnis online Anda.
7. WordPress Headers: ThemeHeaders
Situs ini memiliki banyak desain header bagus. Biasanya saya membukanya di Microsoft Penerbit atau Gimp dan menambahkan beberapa WordArt, namun mereka melakukan kustomisasi sebesar $ 10 masing-masing.
8. Monetisasi: Commission Junction
Tidak seperti beberapa komisi direktori lainnya, mereka mendukung perusahaan terkemuka, dan ada beberapa program yang menghasilkan sangat tinggi yang tersedia. Cukup mendaftar untuk account dan pencarian dalam sistem mereka untuk banner iklan yang sesuai dengan niche Anda.
9. Tema Generator: WordPress Theme Generator
Alat Wordpress sangat bagus jika Anda tidak puas dengan keterbatasan tema preset. Ini memang memiliki kurva belajar dan akan sedikit canggung untuk menggunakan pada awalnya, tetapi jika Anda mengambil beberapa waktu untuk bermain dengan fitur yang berbeda dan percobaan, Anda bisa mendapatkan cukup bagus. Meng-upload header adalah suatu keharusan jika Anda ingin terlihat profesional.
10. Saran: The Warrior Forum
Jika Anda ingin serius tentang internet marketing dan strategi desain halaman web, Forum Warrior memiliki kekayaan informasi. Ada suasana, sangat positif membantu di forum, dan anggota mendapatkan akses ke daftar eBook gratis tentang internet marketing dan saran gratis desain halaman web.
Cara membuat Meta Tags pada blog blogger(blogspot)
Apa meta tags sebenarnya, dan manfaat pentingnya membuat meta tags, ini dia nih deskripsi bebas ala bloggersholic tentang cara membuat meta tags pada blog blogger(blogspot) anda atau website apapun.
Mungkin anda mengetahui menambahkan meta tags sangatlah penting jika ingin mendapatkan lebih banyak traffic dari search engine seperti google,yahoo,msn,dll, khususnya meta description adalah salah satu unsur yang paling penting.
Tapi jika anda belum tahu apa sebuah meta tags itu, ehhm... Meta tags adalah tags yang menjelaskan situs anda dan memberi tahu pada search engine tentang jenis situs anda. Menambahkan meta tag merupakan faktor penting dalam SEO (Search Engine Optimisation).
Meta tags akan mempersilahkan search engine untuk meng-index halaman situs anda lebih akurat. Dengan kata lain, Meta tags adalah cara berkomunikasi dengan search engine dan memberi tahu lebih banyak informasi tentang situs anda dan meng-index secara akurat dan teliti.
Cara membuat meta tags pada blog blogger(blogspot) anda:
1. Sign in ke dashboard blogger->klik layout (lihat image dibawah)
2. klik tab 'Edit HTML'
Dibawah adalah kode yang harus anda tambahkan:
DESCRIPTION HERE: Tulis deskripsi blog anda
KEYWORDS: Tulis keywords blog anda
AUTHOR NAME:Tulis Nama anda
3. Tambahkan kode diatas setelah seperti dibawah ini:
Jangan lupa untuk mengisi description dan keyword anda. Lalu 'Save'
Catatan:
Berikut adalah cara membuat meta tag pada tiap postingan
Mungkin anda mengetahui menambahkan meta tags sangatlah penting jika ingin mendapatkan lebih banyak traffic dari search engine seperti google,yahoo,msn,dll, khususnya meta description adalah salah satu unsur yang paling penting.
Tapi jika anda belum tahu apa sebuah meta tags itu, ehhm... Meta tags adalah tags yang menjelaskan situs anda dan memberi tahu pada search engine tentang jenis situs anda. Menambahkan meta tag merupakan faktor penting dalam SEO (Search Engine Optimisation).
Meta tags akan mempersilahkan search engine untuk meng-index halaman situs anda lebih akurat. Dengan kata lain, Meta tags adalah cara berkomunikasi dengan search engine dan memberi tahu lebih banyak informasi tentang situs anda dan meng-index secara akurat dan teliti.
Cara membuat meta tags pada blog blogger(blogspot) anda:
1. Sign in ke dashboard blogger->klik layout (lihat image dibawah)
2. klik tab 'Edit HTML'
Dibawah adalah kode yang harus anda tambahkan:
DESCRIPTION HERE: Tulis deskripsi blog anda
KEYWORDS: Tulis keywords blog anda
AUTHOR NAME:Tulis Nama anda
3. Tambahkan kode diatas setelah seperti dibawah ini:
Jangan lupa untuk mengisi description dan keyword anda. Lalu 'Save'
Catatan:
- Banyak orang mengisi hanya memakai keywordnya saja di description. DON'T DO THIS AT YOUR BLOG!
- Google dan search engine lain nya akan memberikan status BANNED pada situs anda dari list diretory.
Berikut adalah cara membuat meta tag pada tiap postingan
Blog Post Preview baru dari Blogger.com
Beberapa saat yang lalu saya mendapatkan newsletter dari Blogger yang isinya tentang penambahan fitur Blogger. Fitur ini hampir sama fungsinya dengan pratinjau (Preview).
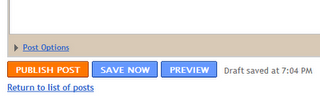
Pada halaman New Post, klik pada tombol Gambar (ini adalah tombol baru yang baru ditambahkan), dan Anda akan melihat jendela baru terbuka dengan preview posting WYSIWYG. Ini adalah bagaimana posting blog Anda yang akan muncul untuk pembaca Anda ketika anda menekan publikasikan (publish), dengan format yang sama dan gaya dari tema saat ini di Blogger Anda.
Perlu diketahui bahwa halaman pratinjau tidak secara otomatis memperbarui sebagai isi dari perubahan posting. Untuk memastikan posting tersebut terlihat OK setelah Anda selesai mengedit lebih lanjut, Anda dapat memperbarui halaman pratinjau secara manual, atau klik tombol Pratinjau lagi.
Selain fitur diatas ada beberap fitur baru lainnya yaitu;
News Share Button; untuk promosi atau share isi blog kita
Blogger Stats; untuk melihat statistik Blog kita
Pada halaman New Post, klik pada tombol Gambar (ini adalah tombol baru yang baru ditambahkan), dan Anda akan melihat jendela baru terbuka dengan preview posting WYSIWYG. Ini adalah bagaimana posting blog Anda yang akan muncul untuk pembaca Anda ketika anda menekan publikasikan (publish), dengan format yang sama dan gaya dari tema saat ini di Blogger Anda.
Perlu diketahui bahwa halaman pratinjau tidak secara otomatis memperbarui sebagai isi dari perubahan posting. Untuk memastikan posting tersebut terlihat OK setelah Anda selesai mengedit lebih lanjut, Anda dapat memperbarui halaman pratinjau secara manual, atau klik tombol Pratinjau lagi.
Selain fitur diatas ada beberap fitur baru lainnya yaitu;
News Share Button; untuk promosi atau share isi blog kita
Blogger Stats; untuk melihat statistik Blog kita
Langganan:
Komentar (Atom)
loading..
Populer Minggu Ini
- Gadget baru Blogger yang lebih dinamis; Daftar Blog, Teks Daftar dan Google Translate.
- Tools untuk mengecek Link/Backlink
- Game Fisika dan Kimia Terbaik untuk Android (Gratis)
- TV online di Indonesia; Mivo TV
- Games Komedi untuk Anak
- Blog 'sebuah pendapat'
- Merotasi ban mobil
- Aplikasi Wechat untuk Blackberry
- Specs, harga dan warna New Xenia 2012 lengkap
- Tips; Windows